Terug naar overzicht
Vrijwel ieder merk wordt tegenwoordig online vertegenwoordigd. Het komt vandaag de dag nog vaak voor dat bestaande logo’s -zonder aanpassingen- worden geplaatst boven websites en andere vormen van digitale communicatie.
De realiteit is echter zo dat logo’s die offline krachtig werken, lang niet altijd dezelfde kracht hebben op het moment dat ze digitaal gebruikt worden. Daarom is het belangrijk om bij het ontwerp van je logo goed in het achterhoofd te houden op welke manier je deze wilt gaan uiten.
Een lange tijd vormde het logo de kern van de huisstijl van een organisatie. Aan de hand van dit logo werd de rest van de huisstijl afgeleid. Omdat de markt van mediadragers waarop logo’s gepresenteerd worden nogal is veranderd (websites, apps, mobiele websites, narrowcasting etc) is de manier van ontwikkeling nogal veranderd.
Bij de ontwikkeling van een huisstijl is een logo veel meer een onderdeel geworden van een groter geheel. Zaken als een mooi kleurenpallet, typografie, iconen, taalgebruik en fotografie maken tegenwoordig een steeds groter en belangrijker onderdeel uit van de huisstijl. Dit zie je bijvoorbeeld goed terug in apps. Vaak wordt hier juist veel gebruik gemaakt van kleuren en iconen dan het logo zelf. De combinatie van alle huisstijl-elementen op ieder hun eigen medium maakt het merk daardoor sterker.
Waarom optimalisatie?
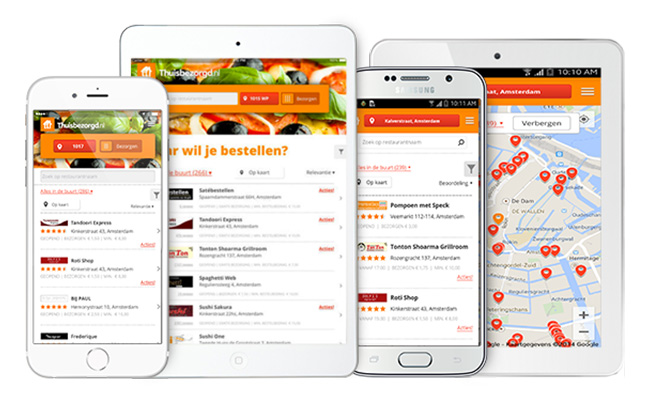
Doordat er nu veel meer mediadragers zijn dan ‘vroeger’ en dus meerdere manieren van huisstjilpresentatie zijn, is het ook van belang om bij de ontwikkeling van het logo na te denken over de verschillende schermen waarbij het op gepresenteerd gaat worden. Onderstaand heb ik alvast wat basiskernmerken beschreven waar rekening mee gehouden moet worden. Voor het gemak ook wat handige voorbeelden uit de praktijk.
Complexiteit
Probeer je logo zo simpel mogelijk te houden. Vooral op telefoons, waarbij je lang niet altijd ruimte hebt voor een grote weergave kunnen logo’s erg onduidelijk gaan overkomen bij veel complexe elementen.
Lijndiktes
Een verlengstuk voor de complexiteit zijn de lijndiktes binnen logo’s. Probeer niet te veel dunne lijntjes te gebruiken. Dit kan voor drukwerk problemen opleveren, maar ook wanneer logo’s teruggeschaald moeten worden naar kleine formaten. Meestal blijft er in zo’n geval niet meer over dan een paar kleine kriebeltjes.
Favicon / App icoon
Probeer altijd een app-icoon of favicon te ontwikkelen van het logo. Op deze manier heb je altijd een beeldmerk die simpel en duidelijk MOET zijn in verband met de toepassingen op kleine plekken.
Gebruik SVG-bestanden in je website
SVG staat voor “Scalable Vector Graphic”. Kort gezegd betekent dit dat een svg-bestand oneindig kan opschalen en terugschakelen zonder in te leveren in de kwaliteit. Mede hierdoor leent dit formaat zich uitstekend voor de weergave van logo’s en iconen. Vooral op schermen met een hoge resolutie zoals smartphones, tablets en de wat duurdere laptops en desktops springen deze iconen er super mooi uit.
Is jouw huisstijl geschikt?
Hoe komt jouw logo uit de verf op verschillende apparaten? Zijn de contouren duidelijk weergegeven? Is alles tekst netjes te lezen en beschikt je huisstijl over een zekere mate van herkenbaarheid? Mocht je hulp zoeken bij bovenstaande vraagstukken, dan helpen we je natuurlijk graag verder. Voor een vrijblijvend gesprek met een bakje koffie staan we natuurlijk altijd open!
Eye Entertainment
Ons doel? Verbinden!
Iedereen staat in potentie in contact met elkaar. Maar vinden de juiste mensen elkaar?
We zorgen dat jouw bedrijf, merk, product of dienst op een mooie manier opvalt bij je doelgroep.


Eye Entertainment
Ons doel? Verbinden!
Iedereen staat in potentie in contact met elkaar. Maar vinden de juiste mensen elkaar?
We zorgen dat jouw bedrijf, merk, product of dienst op een mooie manier opvalt bij je doelgroep.